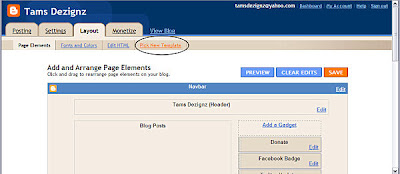
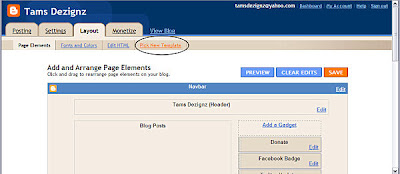
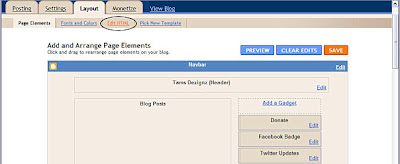
1. Go to customize your blog and click on Layout. Next you want to click on Pick New Template.

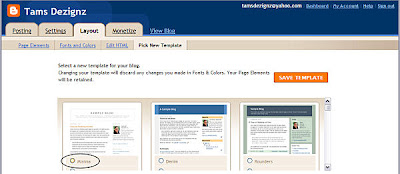
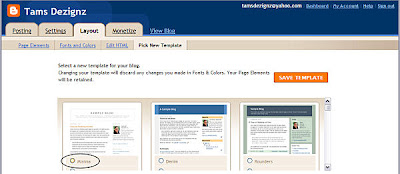
2-In the 'Pick New Template' tab, you must change your template to 'minima' (not minima ochre or others, just plain white minima)

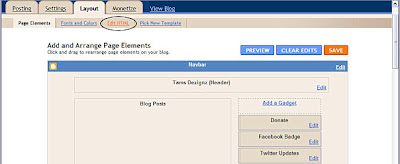
3-Click on 'edit html' on the far right

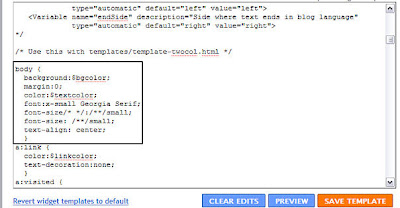
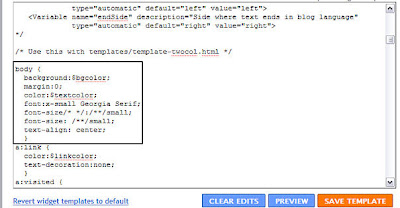
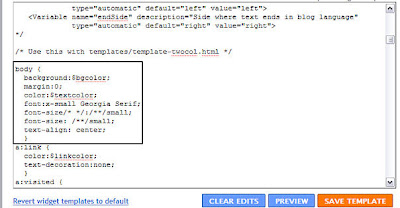
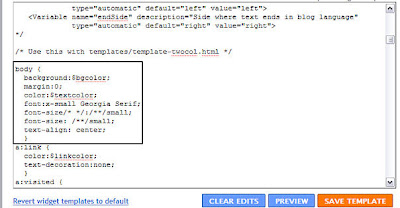
4- In the crazy code, scroll to where you see this: body {background:$bgcolor;margin:0; color:$textcolor; font:x-small Georgia Serif; font-size/* */:/**/small; font-size: /**/small; text-align: center;}

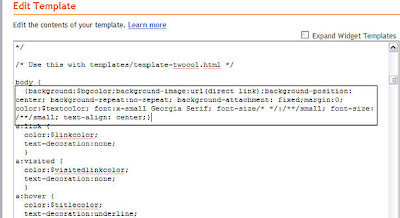
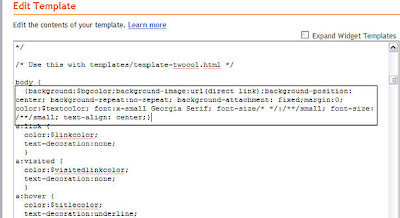
5-Change that part of the code to say this: body {background:$bgcolor;background-image:url(direct link);background-position: center; background-repeat:no-repeat; background-attachment: fixed;margin:0; color:$textcolor; font:x-small Georgia Serif; font-size/* */:/**/small; font-size: /**/small; text-align: center;}
From this
 To this.
To this.

6-Now, find your favorite background, and copy and paste the link below it between the parenthesis where it says '(direct link)'

Then click on save template.

2-In the 'Pick New Template' tab, you must change your template to 'minima' (not minima ochre or others, just plain white minima)

3-Click on 'edit html' on the far right

4- In the crazy code, scroll to where you see this: body {background:$bgcolor;margin:0; color:$textcolor; font:x-small Georgia Serif; font-size/* */:/**/small; font-size: /**/small; text-align: center;}

5-Change that part of the code to say this: body {background:$bgcolor;background-image:url(direct link);background-position: center; background-repeat:no-repeat; background-attachment: fixed;margin:0; color:$textcolor; font:x-small Georgia Serif; font-size/* */:/**/small; font-size: /**/small; text-align: center;}
From this
 To this.
To this.
6-Now, find your favorite background, and copy and paste the link below it between the parenthesis where it says '(direct link)'

Then click on save template.
1 comment:
no idea what i've done wrong, but i went over your tutorial 3 times and it would not accept the background i tried adding
Post a Comment